테마에 필요한 이미지 준비 및 메인페이지 html 수정 안내
페이지 정보
작성자 웹사이팅 댓글 0건 조회 4,091회 작성일 18-02-20 12:25본문
이미지 준비
본 테마에 기본적으로 필요한 이미지입니다.
이미지는 아래의 사이즈와 파일명으로 제작 후 ftp로 업로드 하시면 됩니다.
이미지의 경로 : 그누보드설치폴더/theme/pinkblossom/img/ #. 각 이미지별 부분 psd 파일이 필요할 경우 해당 테마 구입페이지의 Q&A로 이메일 주소를 남겨주시면 구매자 확인 후 메일로 발송해 드리고 있습니다.
이미지는 아래의 사이즈와 파일명으로 제작 후 ftp로 업로드 하시면 됩니다.
이미지의 경로 : 그누보드설치폴더/theme/pinkblossom/img/ #. 각 이미지별 부분 psd 파일이 필요할 경우 해당 테마 구입페이지의 Q&A로 이메일 주소를 남겨주시면 구매자 확인 후 메일로 발송해 드리고 있습니다.
로고 파일
- 상단 로고파일 : logo.png (가로: 620px , 세로: 80px)
- 하단 로고파일 : footerLogo.png (가로: 310px , 세로: 40px)


메인 비주얼이미지(슬라이더용)
- mainImg01.jpg , mainImg02.jpg , mainImg03.jpg
- 위 파일명을 기준으로 하여 필요한 이미지 수 만큼 제작해 주신 후 업로드 하시면 됩니다.
(가로: 1920px , 세로: 650px)





서브페이지 상단용 이미지
- subTopBg_0.jpg , subTopBg_01.jpg , subTopBg_02.jpg , subTopBg_03.jpg , subTopBg_04.jpg , subTopBg_05.jpg
- 위 파일명을 기준으로 하여 필요한 이미지 수 만큼 제작해 주신 후 업로드 하시면 됩니다.
(가로: 1920px , 세로: 500px)







subTopBg_0.jpg 이미지는 메뉴관리에서 지정되지 않은 페이지에 접속 했을 때 나오는 이미지이므로 꼭 등록해 주셔야 합니다.
subTopBg_01.jpg 은 메뉴관리 기준으로 첫번째 메뉴의 배경이미지 , subTopBg_02.jpg 은 메뉴관리 기준으로 두번째 메뉴의 배경이미지로 적용됩니다.
메뉴관리에서 1차메뉴 갯수가 7개를 넘어간다면 theme/pinkblossom/css/default.css 169번째 줄 부근 아래 코드를 참고하시어 늘리거나 줄여주시면 됩니다.
#page_title.subTopBg,
#page_title.subTopBg_,
#page_title.subTopBg_0, /* 메뉴설정이 없는 페이지에서 출력될 이미지 : 해당 테마의 img 폴더에 업로드하시기 바랍니다. */
#page_title.subTopBg_1{background-image:URL("../img/subTopBg_01.jpg"); } /* 첫번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_2{background-image:URL("../img/subTopBg_02.jpg"); } /* 두번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_3{background-image:URL("../img/subTopBg_03.jpg"); } /* 세번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_4{background-image:URL("../img/subTopBg_04.jpg"); } /* 네번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_5{background-image:URL("../img/subTopBg_05.jpg"); } /* 다섯번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_6{background-image:URL("../img/subTopBg_06.jpg"); } /* 여섯번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_7{background-image:URL("../img/subTopBg_07.jpg"); } /* 일곱번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_8{background-image:URL("../img/subTopBg_01.jpg"); } /* 여덟번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_9{background-image:URL("../img/subTopBg_01.jpg"); } /* 아홉번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_10{background-image:URL("../img/subTopBg_01.jpg"); } /* 열번째 대메뉴에서 출력될 이미지 */
#page_title.subTopBg_0N{background-image:URL(""); } /* n번째 대메뉴에서 출력될 이미지를 추가해 주세요 */
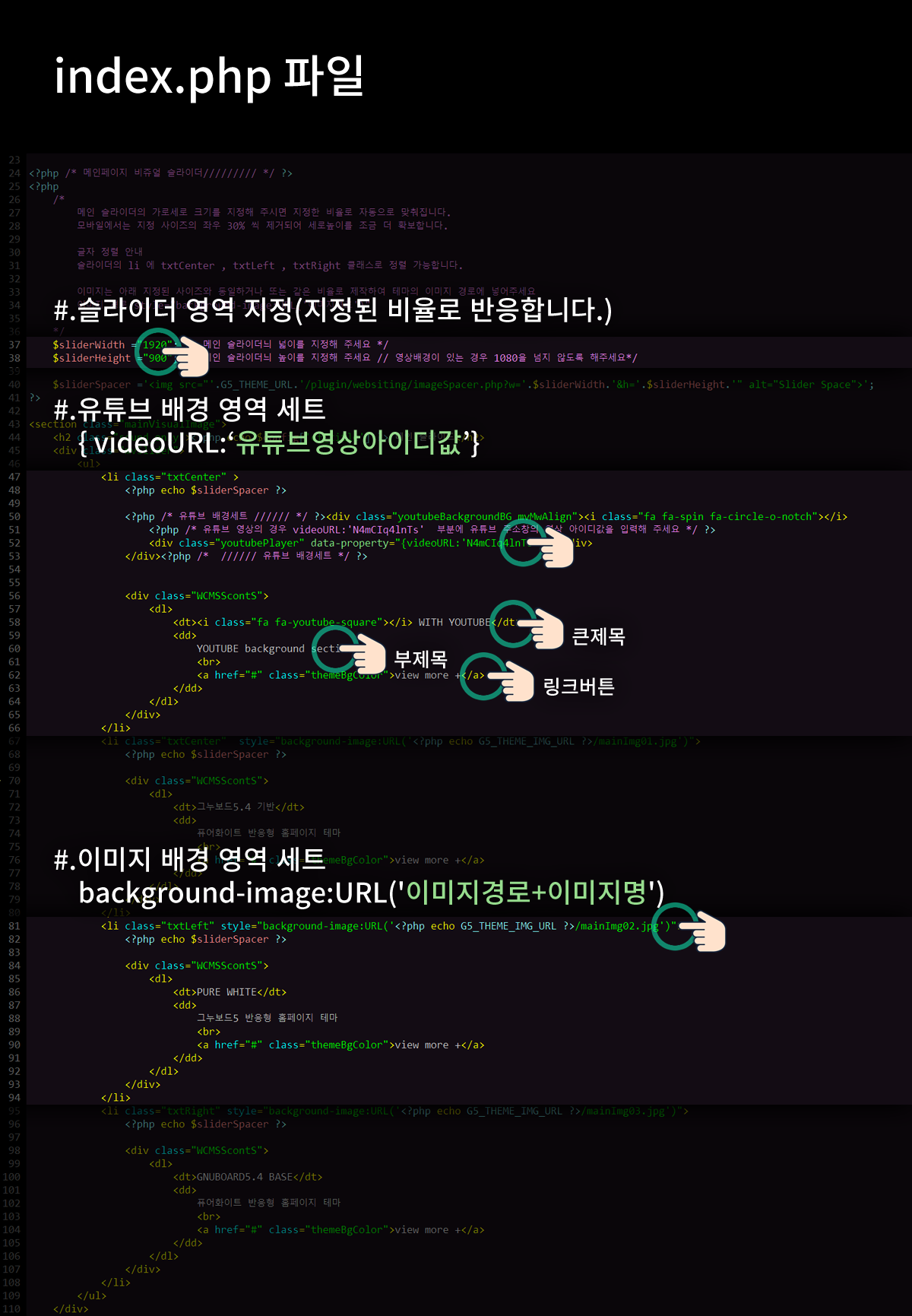
index.php 코드수정
theme/pinkblossom/index.php 파일을 기준으로 한 설명입니다.
해당 테마의 index.php 파일을 에디터 프로그램(메모장, 에디트플러스, 노트패드, 울트라 에디트 등)으로 오픈하여 수정해 줍니다.
메인 비주얼 슬라이더 수정

최신글 코드 수정
- theme/pinkblossom/index.latest.php , theme/pinkblossom/index.php 파일을 참고하시어
생성된 게시판 및 그에 맞는 최신글 스킨을 설정해 주시면 됩니다.
<?php
/* 박스형 갤러리 게시판 최신글 */
// 사용방법 : latest('theme/최신글스킨폴더', '게시판아이디', 출력라인, 글자수);
echo latest('theme/gallery_box', 'gallery_box', 5, 24);
?>
최신글스킨 종류
theme/pinkblossom/skin/latest/...
- theme/basic : 기본적인 최신글 스킨입니다.
- theme/qna : qna 게시판 스킨과 세트로 활용할 수 있는 스킨입니다.(접수완료, 답변완료 표시)
- theme/gallery : 기본적인 갤러리 게시판 최신글 스킨입니다.(게시판 설정의 이미지 가로세로에 맞춰 자동으로 썸네일 이미지가 생성됩니다.)
- theme/gallery_box : 박스형 갤러리 최신글 스킨입니다.(게시판 설정의 이미지 가로세로에 맞춰 자동으로 썸네일 이미지가 생성됩니다.)
- theme/product : 좌우로 슬라이딩 되는 최신글 스킨입니다. 제품소개 게시판, 갤러리형 게시판에 주로 이용됩니다.
- theme/webzine : 웹진형 게시판 스킨과 세트로 활용할 수 있는 스킨입니다.
댓글목록
등록된 댓글이 없습니다.






